1. 使用WebMatrix。
2. 若有微軟Azure帳號,也可以直接安裝。
3. 從Visual Studio 環境中安裝。
如果是初學者,或者只是想單純的學學Umbraco這東西,那我就建議使用WebMatrix來安裝。
使用WebMztrix
1. 到WebMatrix網站。2. 畫面上會有一個free download的按鈕。點下去就對了。注意,他只支援視窗環境唷。
3. 你可以直接使用執行。他跟所有視窗應用程式都一樣的安裝法。
有看到下列畫面就對了。
其實,寫安裝真的很無聊。一改版就會不一樣了,但也都大同小異。
接下來才是安裝Umbraco。點【New」/【App Gallery】。
照著順序。第3步驟,記得要取好名字,不可重複了。你也可以看到還有好多不同的CMS可試試。
第4步驟之後有一個說明畫面,就省略吧。就是按【Next】按鈕。
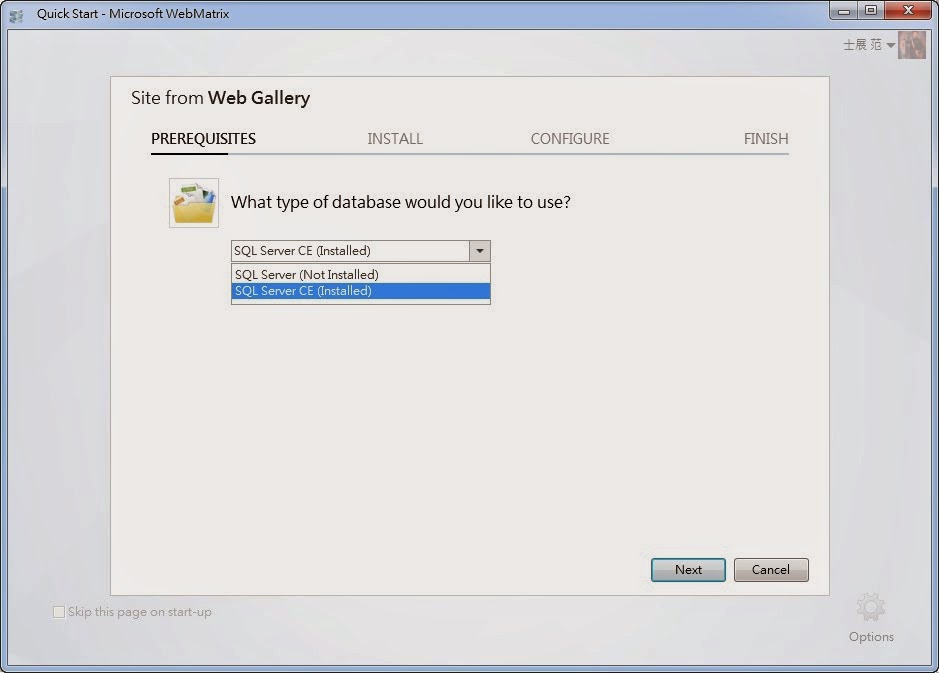
這時候才正式開始安裝Umbraco。首先是選擇資料庫。這邊有兩種版本,端看你目前安裝的電腦。不過SQL Server CE是內建的。就選這個吧,反正我們的網站流量也不會很大。
接下來是問你要不要上雲端。就省略了吧。
接著又是版權宣告的事情。就按【I Accept】按鈕即可。
中間就省了吧。沒什麼特殊的地方。
最後按【OK】之後,看到下列畫面,就是成功安裝。別高興的太早,還有設定要做。
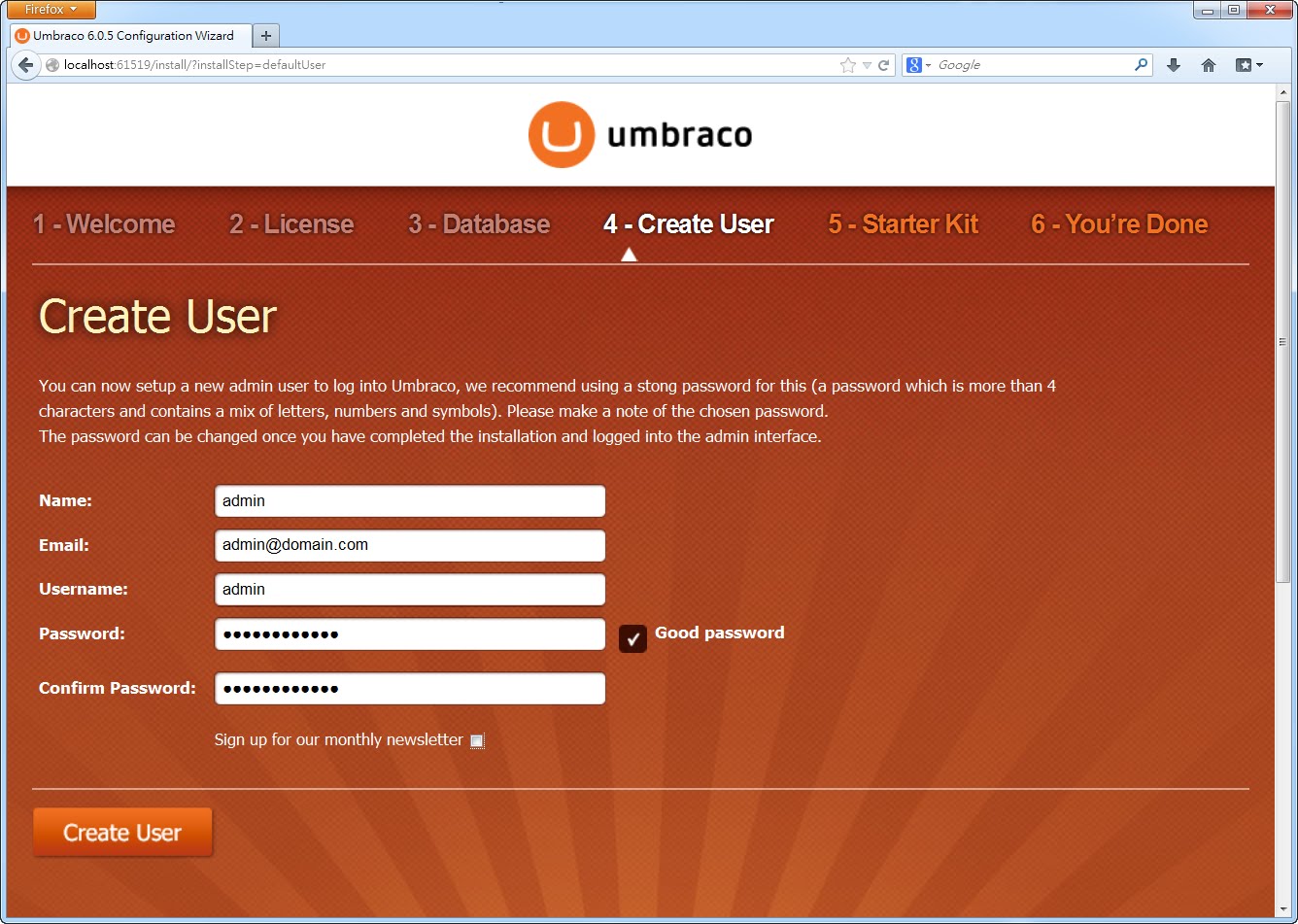
如果沒什麼問題,應該會出現下列畫面。若沒有,就得點選前一個畫面左上角那個【Run】那個按鈕。又是這著指示一步一步按下去就好。
當然,到4 - Create User所設定的密碼要記得。這是管理者帳號,用來進入Umbraco Backoffice之用。如果你留的不是正確的email,那個newsletter打勾也沒意思了。
接下來第5這個步驟是很重要的決策點。所謂的Starter Kit就是內建一些功能在裡面。如果你是純粹想要學習的話,那建議就安裝【Business】這個。如果你是要搞MVC架構的話,那就什麼都不要選。
最後有個附加步驟,就是選擇Skin。當然,如果你沒有選擇Starter Kit就步會有這個。這個也不用太緊張,事後都是可以修改的。甚至在網路上下載免費的template來使用。例如http://www.freecsstemplates.org/
這樣子就大功告成了。
我們來看看成果。
注意,有兩個成果,一個是前台,一個是後台。
【Preview your new website】是指前台。
【Set up your new website】是指後台。
先來看一下前台。我省略客製化設定顏色的畫面。網站有內容,可以開啟是因為有選擇Starter Kit的關係。如果沒有選擇,則只會出現要你設定的按鈕。
來看後台的畫面。而真正要學習的就是這個後台。
但是,我呢?我不是使用這個方法。
因為我要走MVC的架構,所以我是使用Visual Studio 2012的環境下來建置Umbraco。












沒有留言:
張貼留言